As marketers, we understand the importance of newsletters to keep our audience engaged and informed about our brand. However, creating a successful newsletter campaign requires more than just good content. It also requires a well-designed landing page that encourages visitors to subscribe to our newsletter.
A newsletter landing page is the first point of contact between our brand and potential subscribers. It’s where visitors decide whether they want to receive our newsletters or not. Therefore, it’s important to create a landing page that is visually appealing, easy to navigate, and clearly communicates the value of our newsletters.
Tools for Creating Newsletter Landing Pages
When it comes to creating newsletter landing pages, there are several tools available to help you design and publish your pages. In this section, we will discuss two popular tools that can help you create effective newsletter landing pages.
WordPress Editor
WordPress is a popular content management system that offers a built-in editor for creating landing pages. With the WordPress editor, you can create landing pages that are visually appealing and easy to navigate.
The WordPress editor allows you to customize your landing pages with different fonts, colors, and layouts. You can also add images, videos, and other media to your landing pages to make them more engaging.
One of the benefits of using the WordPress editor is that it is easy to use and requires no coding knowledge. Whether you are a beginner or an experienced marketer, you can use the WordPress editor to create effective newsletter landing pages.
ConvertKit Landing Pages
Covertkit landing pages have improved over the years and have become perfect newsletter provider for anyone looking to get started.
The landing pages are either pre-designed templates or you can customize the entire page to your brand and messaging. Allowing you to require more upfront from your subscriber like First Name, Last Name, and checkboxes to better segment your subscribers.
Beehiiv Landing Page
Beehiiv is one of the newest newsletter providers in the growing world of newsletters. The landing pages of beehiiv are quite amazing.
Beehiiv allows you to do quite a few things with the landing page. You can customize your homepage with colors, fonts, Testimonials, Featured Posts, FAQ sections, and more.
You can add tons of things to your beehiiv landing page like previous articles, “pinned” posts, FAQ section, and Testimonials. If you are looking for a newsletter first provider beehiiv is the best choice. We are proud to say we use beehiiv for the newsletter life.
Carrd Landing Page
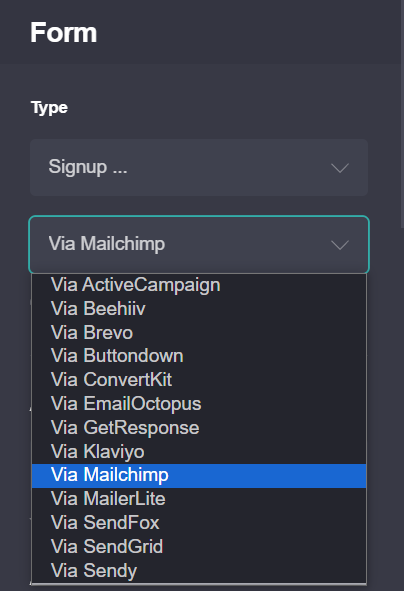
Carrd is known for their one page landing pages. It has built it’s entire business on one page websites. The good news is it won’t cost you an arm and a leg to use it. But they aren’t an email provider so you will still need to sign up for one.
Carrd allows you to customize your newsletter anyway you wish and has a drag-and-drop subscriber feature with the biggest newsletters already a part of the drop-down.

You just need to use the API provided by the companies to set it up.
The reason people love using carrd is you aren’t stuck to how the email provider designs it’s landing pages. Even with some of these other providers you are stuck to a certain extent. Carrd allows you to customize your landing page anyway you want. For $9 a year it’s something you should check out.

Importance of Newsletter Landing Page
A newsletter landing page is an important tool for any business or organization that wants to build its email list. Here are some reasons why:
- Higher conversion rates: A newsletter landing page is specifically designed to convert visitors into email subscribers. By removing distractions and focusing on the goal of capturing email addresses, achieve higher conversion rates than other types of landing pages.
- More targeted messaging: A newsletter landing page allows you to tailor your messaging specifically to people who are interested in your newsletter. By speaking directly to their interests and needs, you can increase the likelihood that they will subscribe.
- Better tracking and analytics: By using a newsletter landing page, you can track the effectiveness of your email marketing campaigns more accurately. You can see how many people are subscribing, where they are coming from, and which campaigns are most effective.
Designing an Effective Newsletter Landing Page
There are several design elements that are essential to an effective newsletter landing page:
- Headline: A clear and compelling headline is crucial to grab visitors’ attention and communicate the value of your newsletter.
- Call to Action: Your call to action (CTA) should be prominently displayed and clearly communicate what visitors will get by subscribing to your newsletter.
- Contrasting Colors: Using contrasting colors can help important elements stand out and draw visitors’ attention where you want it.
- Above the Fold: Your most important information, including your headline and CTA, should be above the fold so visitors don’t have to scroll to see it.
Best Practices in Design
In addition to these key elements, there are several best practices to keep in mind when designing your newsletter landing page:
- Keep it Simple: A cluttered or confusing design can be a turnoff for visitors. Keep your design simple and easy to navigate.
- Use High-Quality Images: High-quality images can help make your newsletter landing page more visually appealing and engaging.
- Mobile Optimization: With more and more people accessing the internet on their mobile devices, it’s crucial to ensure your newsletter landing page is optimized for mobile.
- A/B Testing: Testing different design elements can help you determine what works best for your audience and improve your conversion rates.
By keeping these key design elements and best practices in mind, you can create an effective newsletter landing page that attracts and converts subscribers.
Examples of Successful Newsletter Landing Pages
When it comes to creating a successful newsletter landing page, it can be helpful to look at examples of others who have done it right. Here, we’ll take a closer look at three case studies of successful newsletter landing pages.
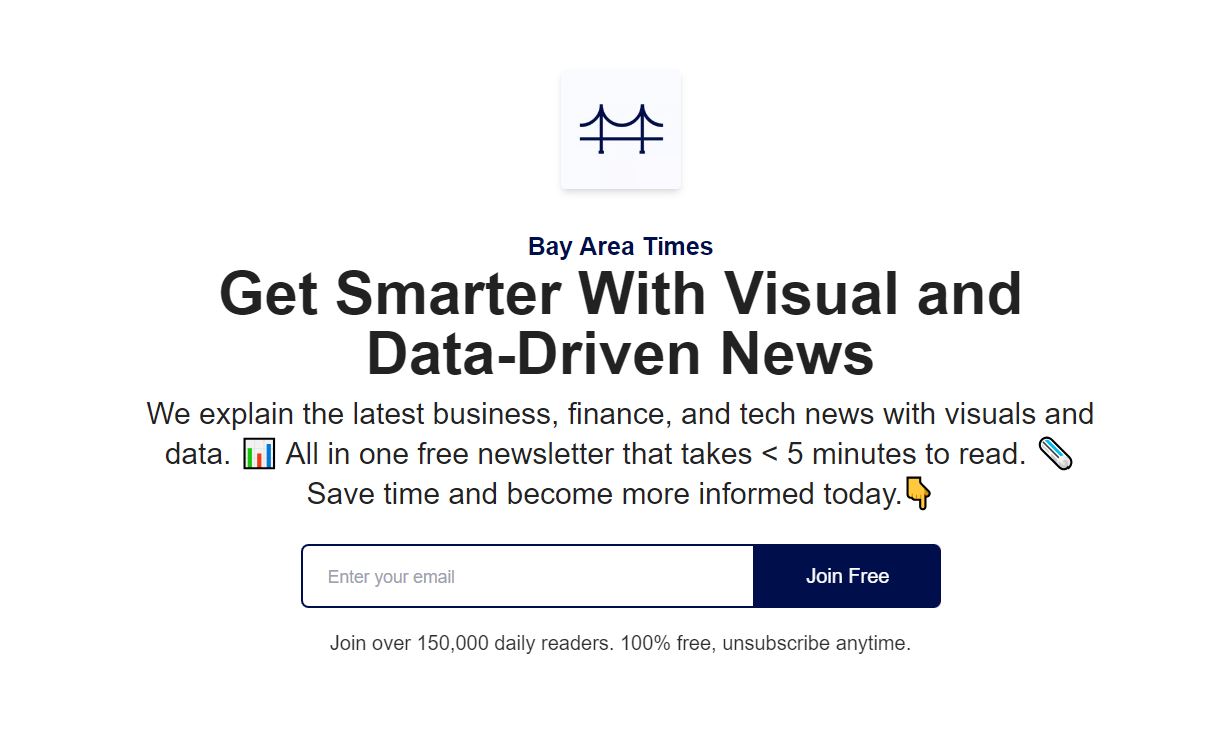
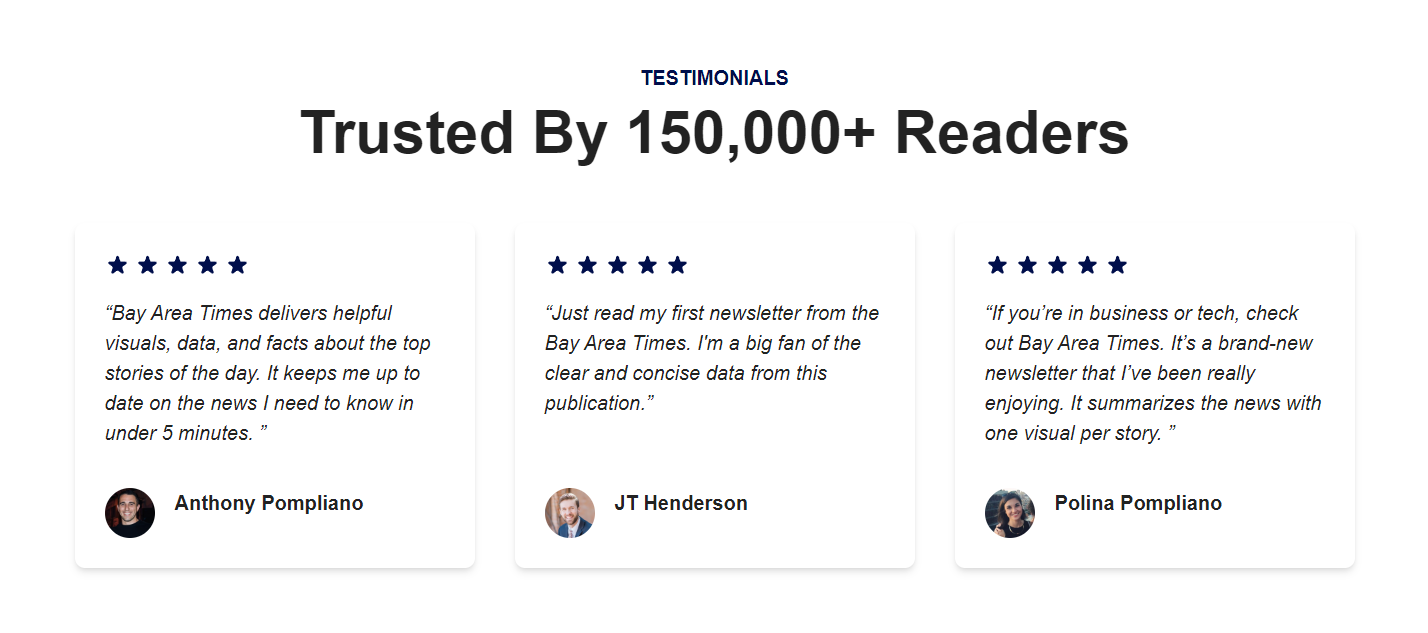
Bay Area Times

Bay Area Times has a clean, simple and eye-catching newsletter landing page. Their landing page explains what they are about in 3 sentences. The page has a nice bold headline that explains to the visitor exactly what they are about.
One of the key features of Bay Area Times landing page is the use of social proof. They include testimonials from satisfied customers, which helps to build trust and credibility. Additionally, they use a clean design with plenty of white space, making it easy for visitors to focus on the important elements of the page.

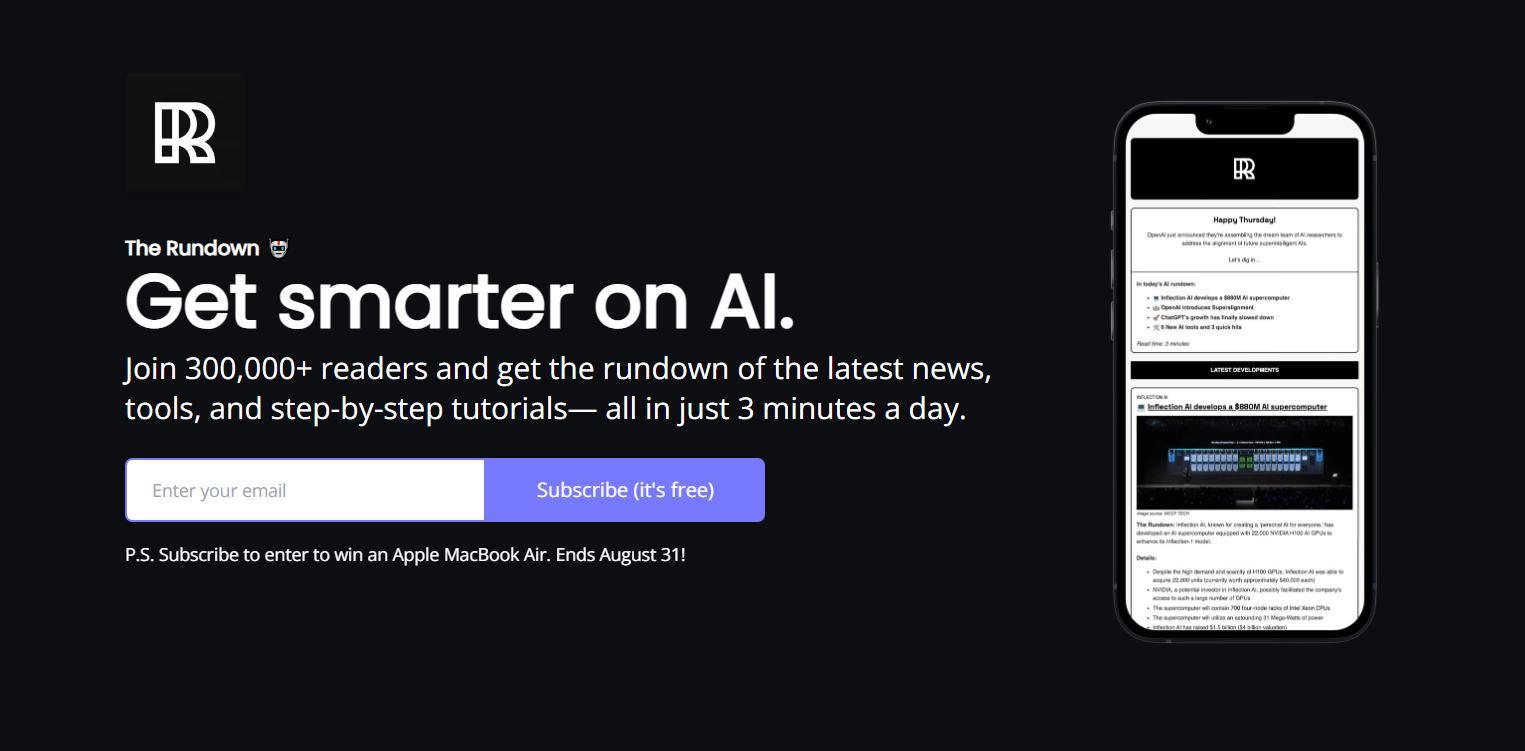
The Rundown
The Rundown is one of the biggest AI newsletters out right now. If you take a look at the landing page they explain to you in 2 sentences exactly what it’s about. The headline hooks you in with informing you that you will be smarter. The body explains how you will get smarter. The image displayed on the right is clear and gives you a preview of the newsletter.
They even seem to be running a promotion that can help you get someone to sign up. This newsletter has been one of the fastest-growing newsletters we have seen in the AI space.
TLDR

TLDR is the top technology newsletter out there. If you are a developer, founder or just work in tech you will want to sign up for TLDR.
Get Smarter About Tech in 5 minutes is the same style as The Rundown. Showing that a good headline brings in the user. TLDR goes one step further and shares with you previous newsletters allowing you to preview the format before you sign up. One of the better tactics in landing page designs.


Leave a Reply